Podcasts page in LearnWorlds? Yep, that's possible!

Do you already have an audience on YouTube, Instagram, or TikTok and want to bring the podcast format into your online school but aren’t sure where to start? While some might suggest creating a course and uploading everything at once, if you have a bit of extra time, I’ve discovered a more effective solution and would love to share it with you.
Disclaimer: This method involves using pop-ups to ensure fast page loading. A page with numerous videos directly uploaded can slow down performance and frustrate users.
Adding your thumbnails
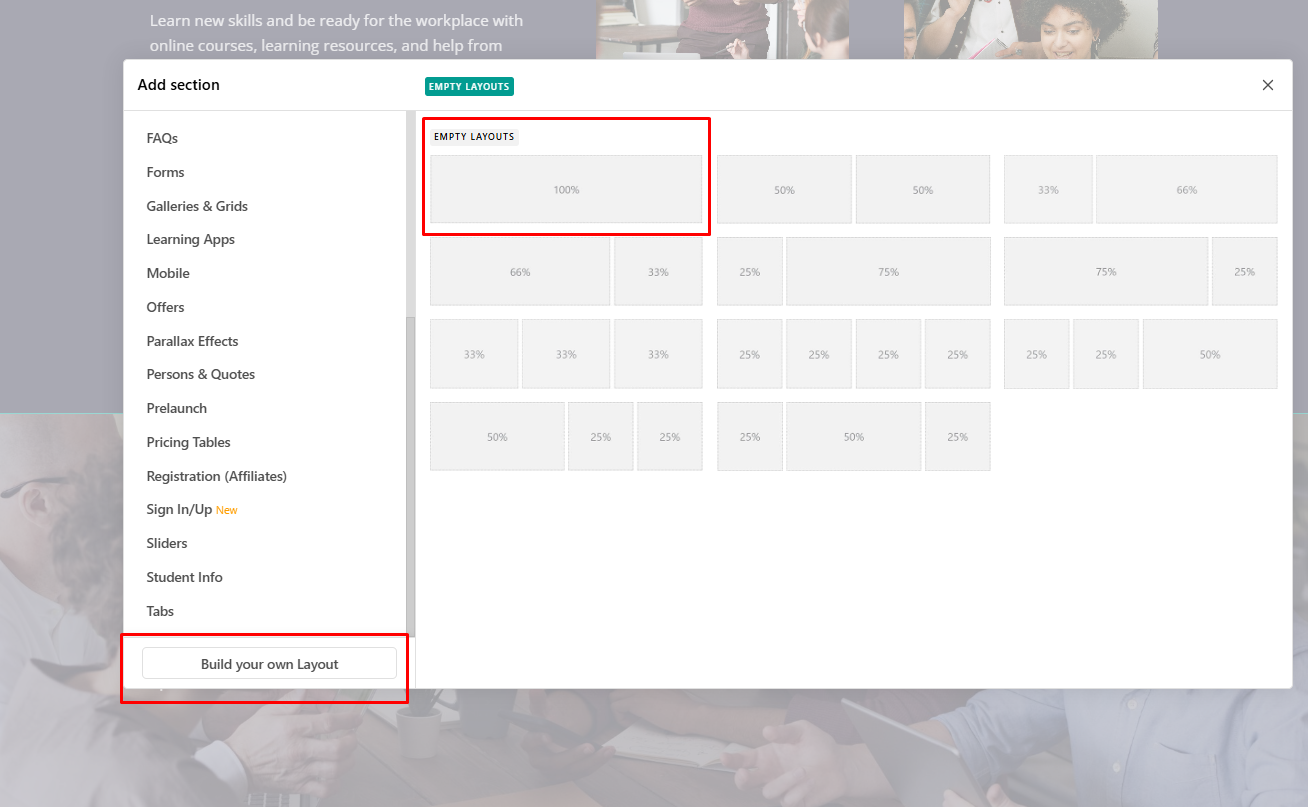
You see, it's really simple. Start by adding a section to the page where your videos will be displayed.

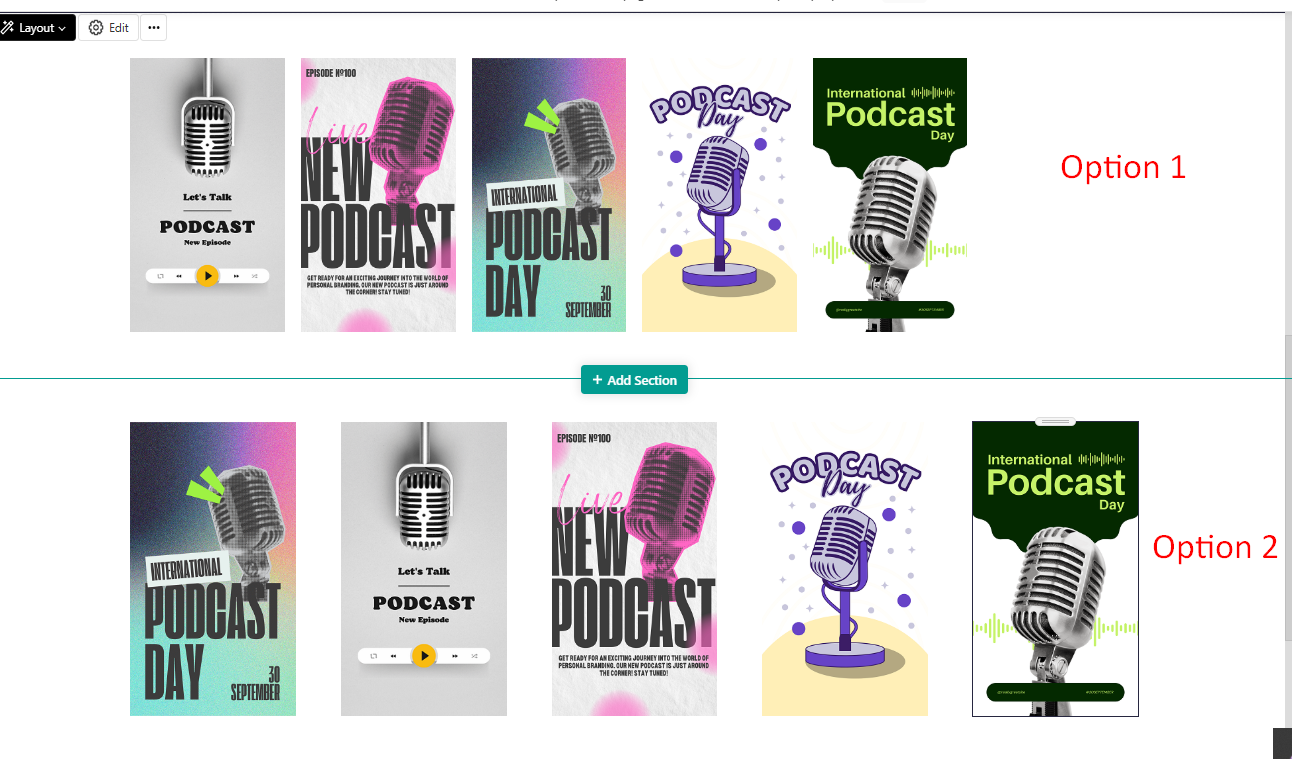
From here, you have two options:
Option 1
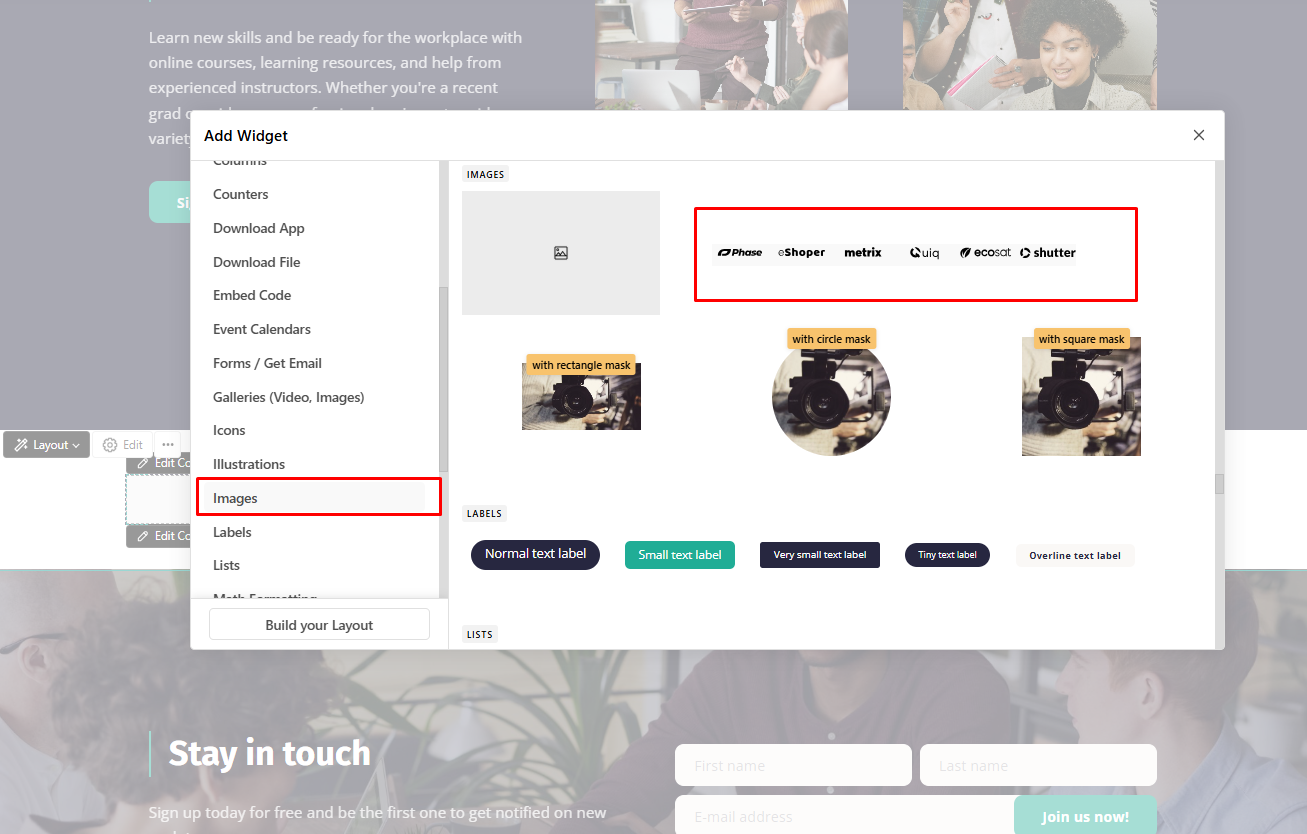
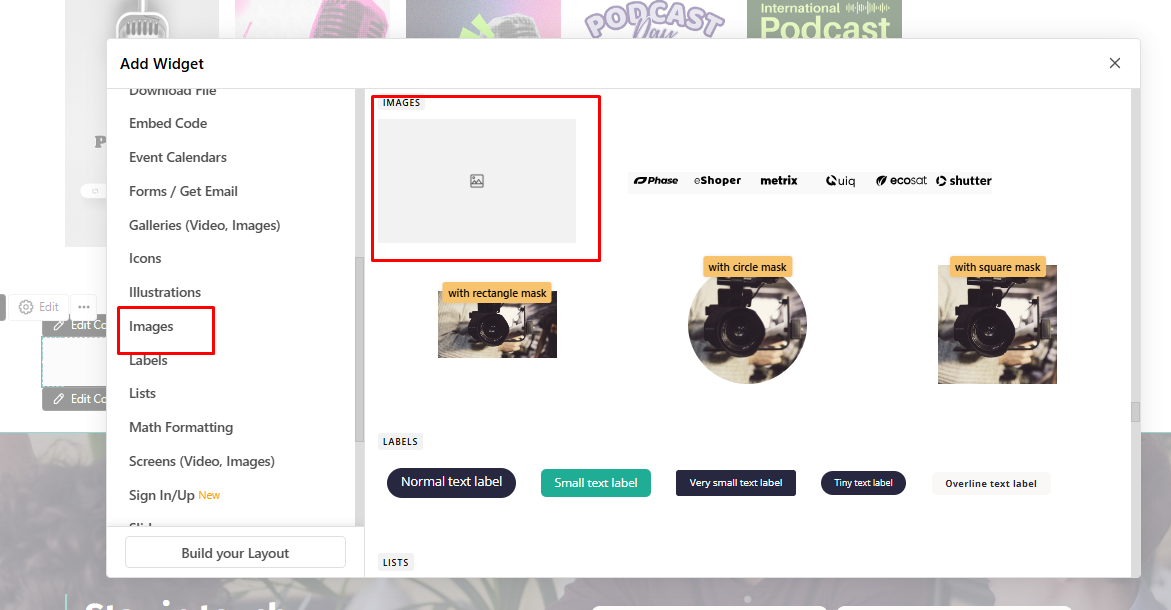
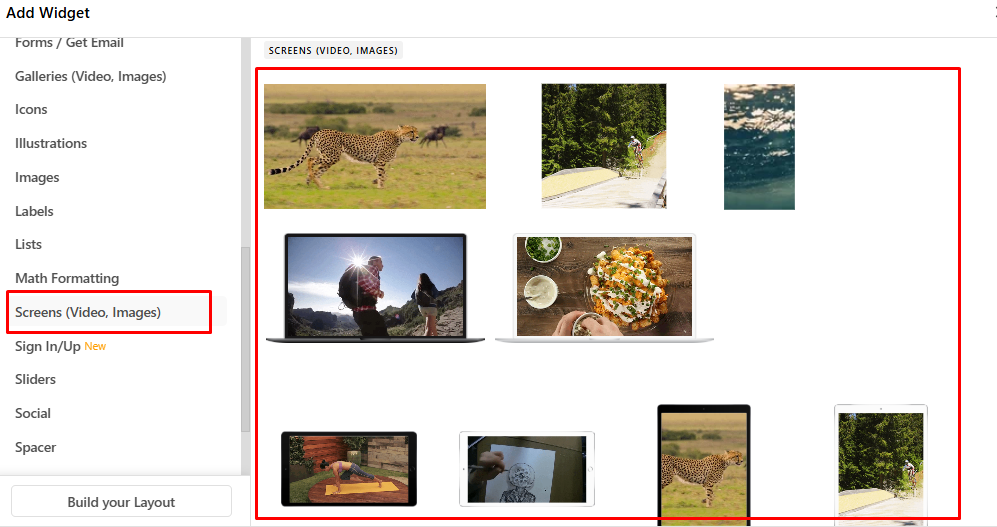
- Go to Images and select a layout with placeholder logos (e.g., Phase, eShoper, Metrix, etc.).

- Assuming you already have your thumbnails ready, replace each logo with your own images. Don’t have thumbnails yet? Use Canva! It’s free, and its templates make creating professional thumbnails quick and easy.
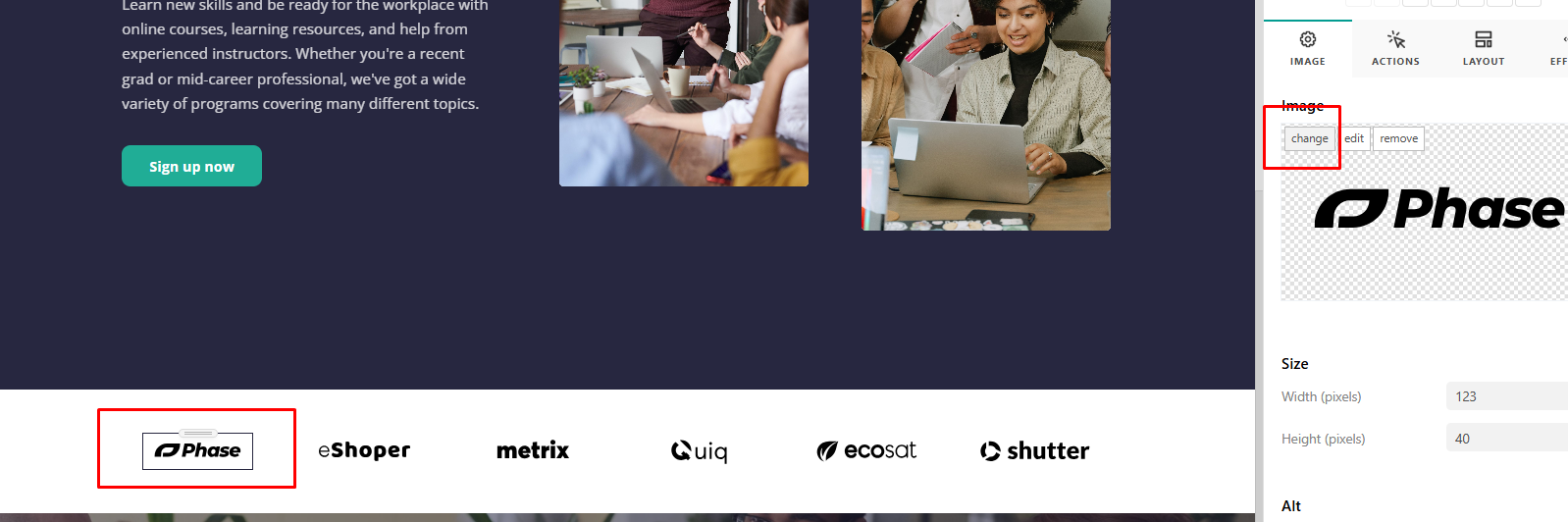
To replace the logos:
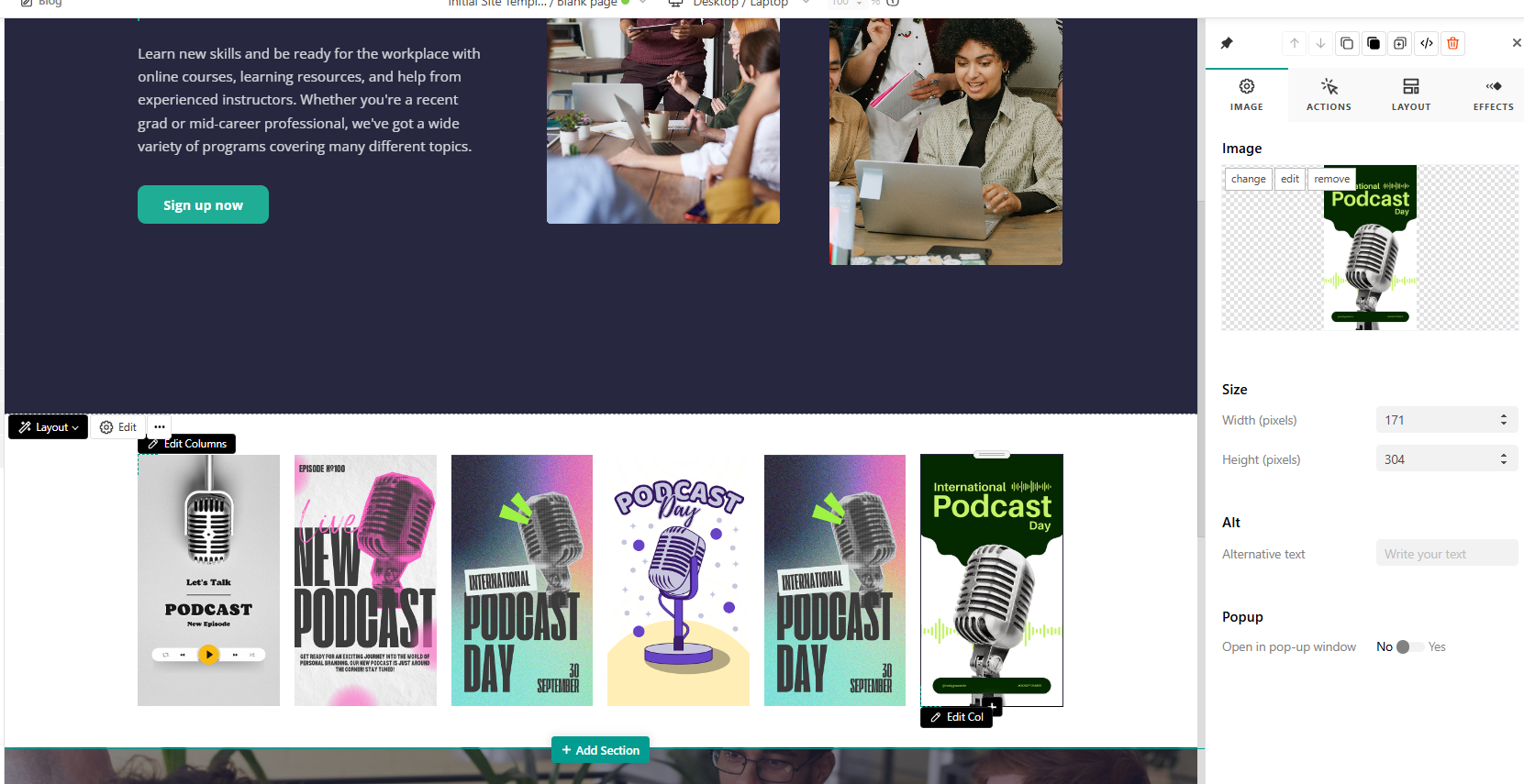
- Click on the widget you want to modify.
- In the right-side menu, click Change above the image.

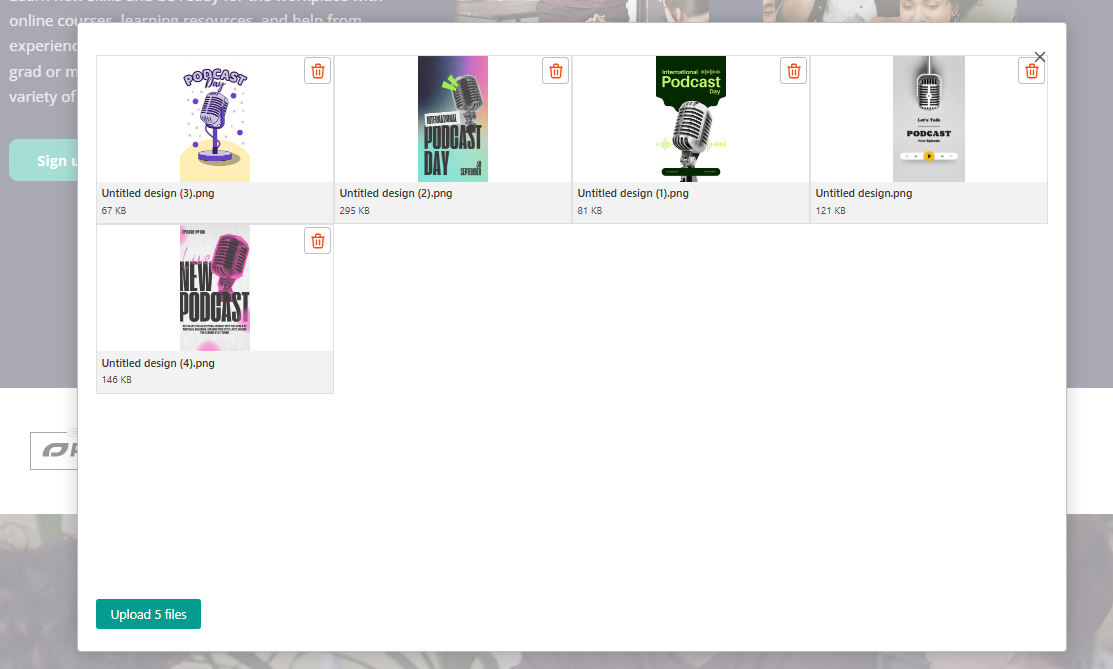
- Upload your thumbnails or select them from the Image Gallery.

- Replace all placeholder logos with your thumbnails.

Option 2
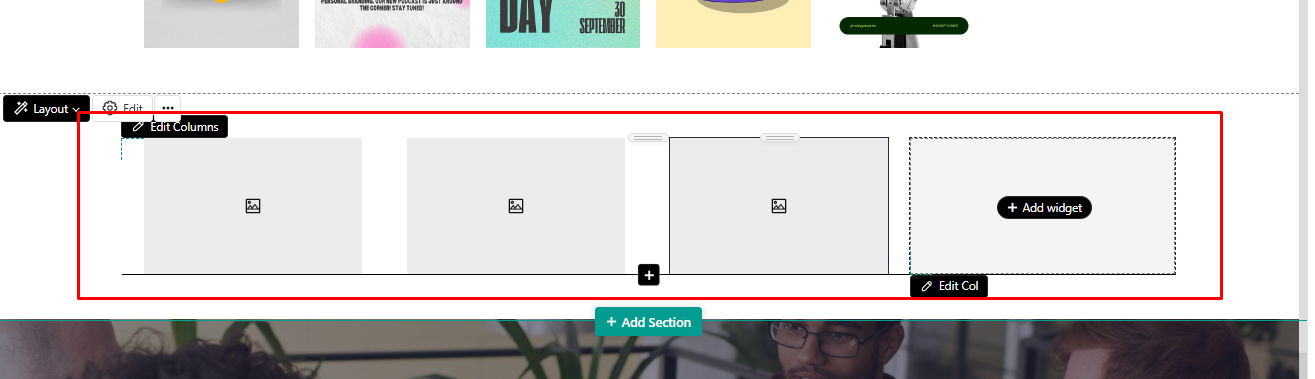
- Much like the first one, you'll also need to go to Images and select the normal picture frame.

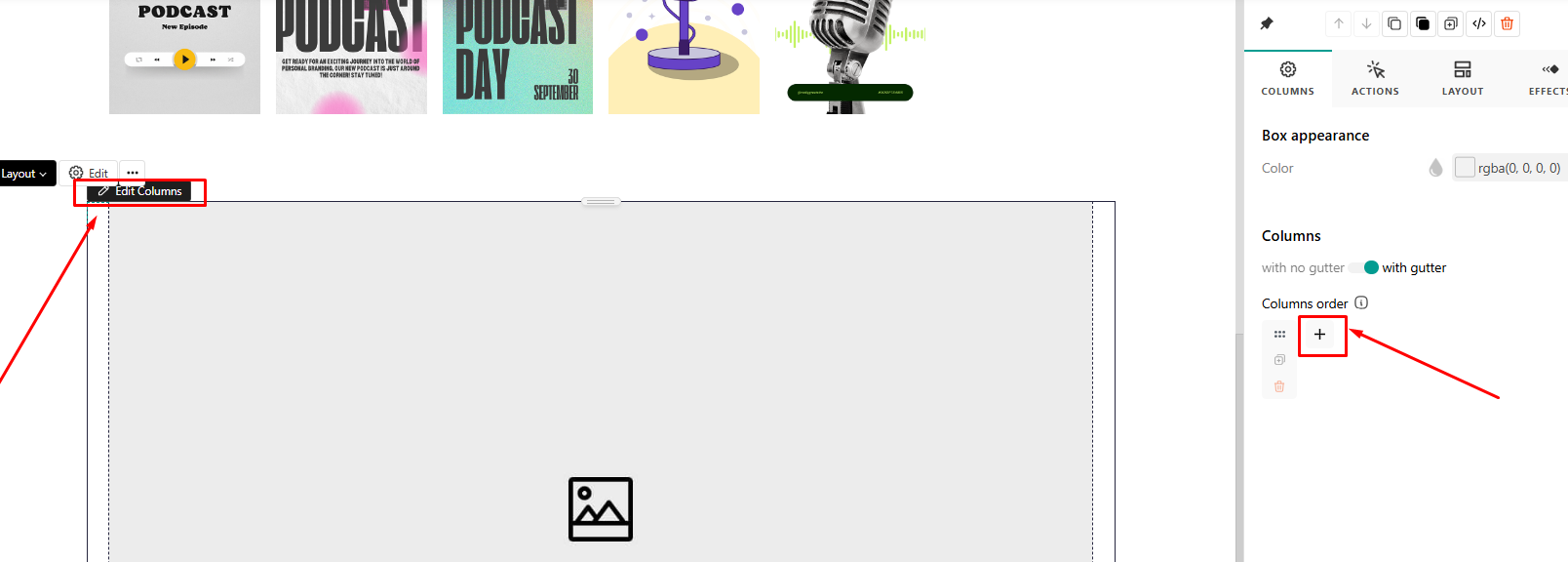
- Hover over the top of the frame to find the black Edit Columns button.

- Use the right-side menu to add as many podcast frames as needed. Remember to repeat the step of adding an image frame in each new column.

Depending on the number of images you wish to fit or other factors, you might prefer one option over the other:

Important: As I mention in my SEO guide, always optimize your images. Ideally, they should be no larger than 100KB per file. Adding relevant alt text (e.g., "Podcast thumbnail for [topic]") also helps with search ranking.
Creating the Video Pop-ups
My disclaimer earlier mentioned the need to create pop-ups for each video. This is because you do not wish for your client to render everything upon entering the page.
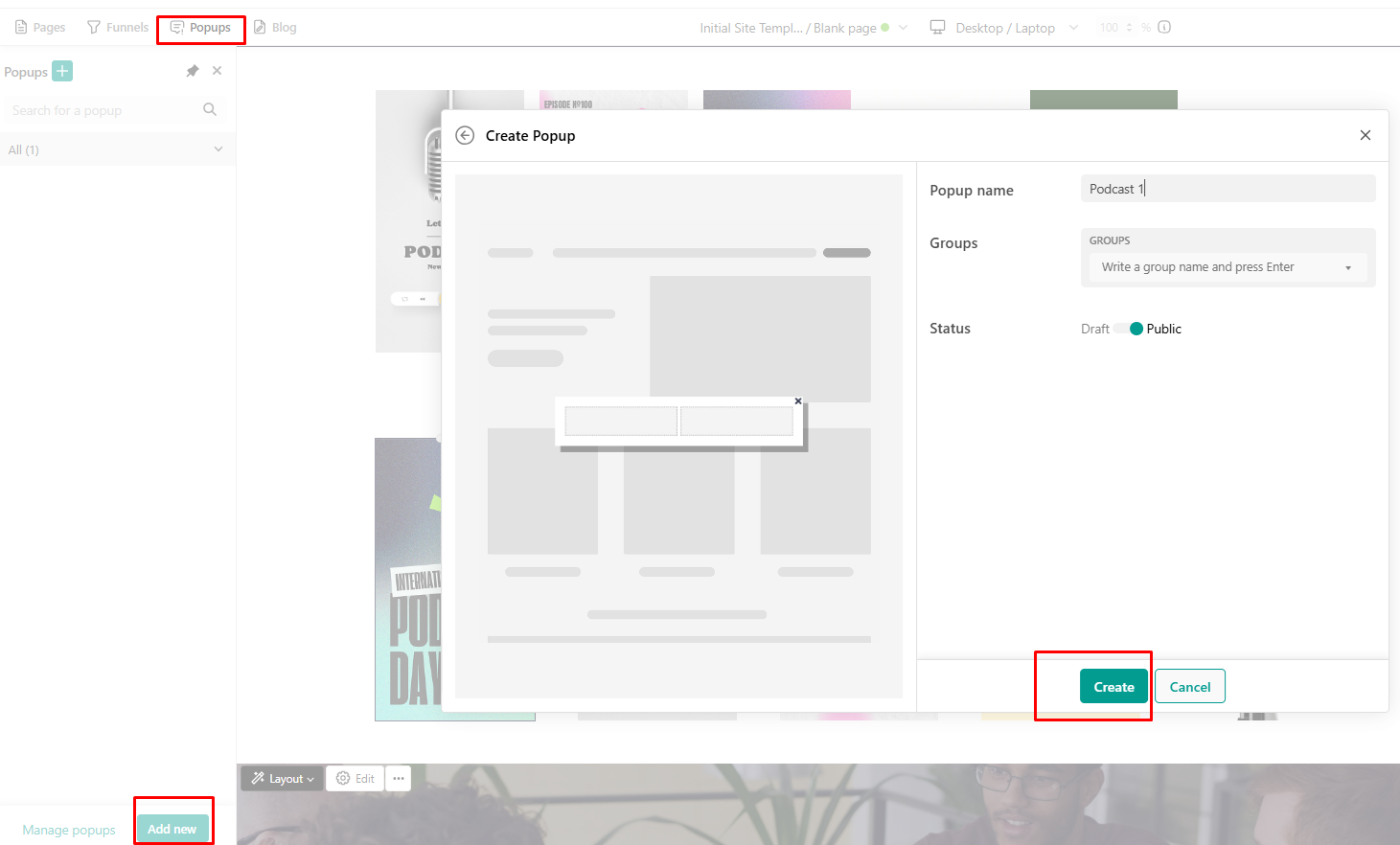
- For a smooth user experience, we go to pop-ups and create one for each Podcast.

Tip: Save time by creating a template pop-up that you can clone for each video.
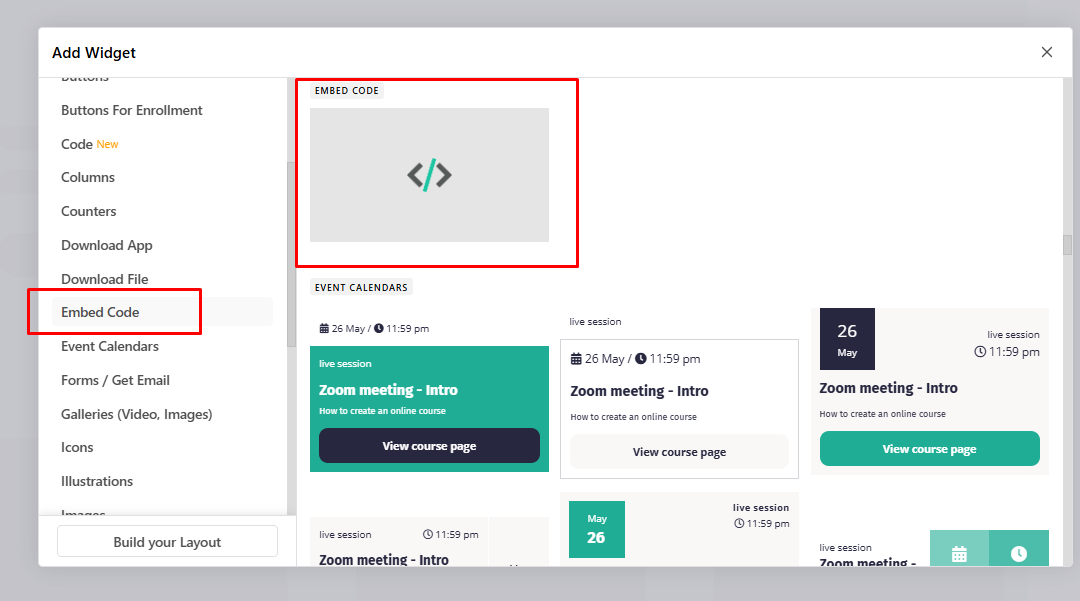
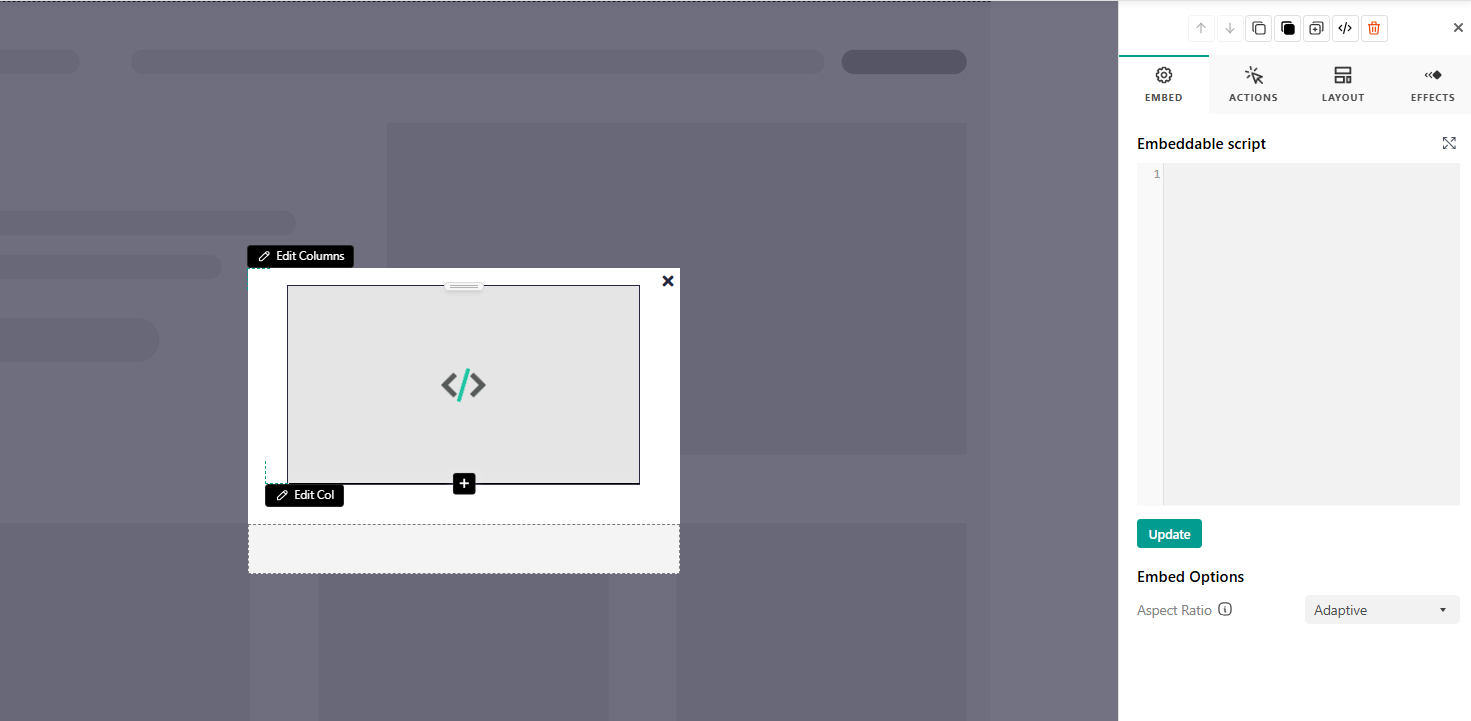
- For videos hosted externally (e.g., YouTube, Instagram, TikTok), add an Embed Widget and paste the video’s embed code into the right-side menu.


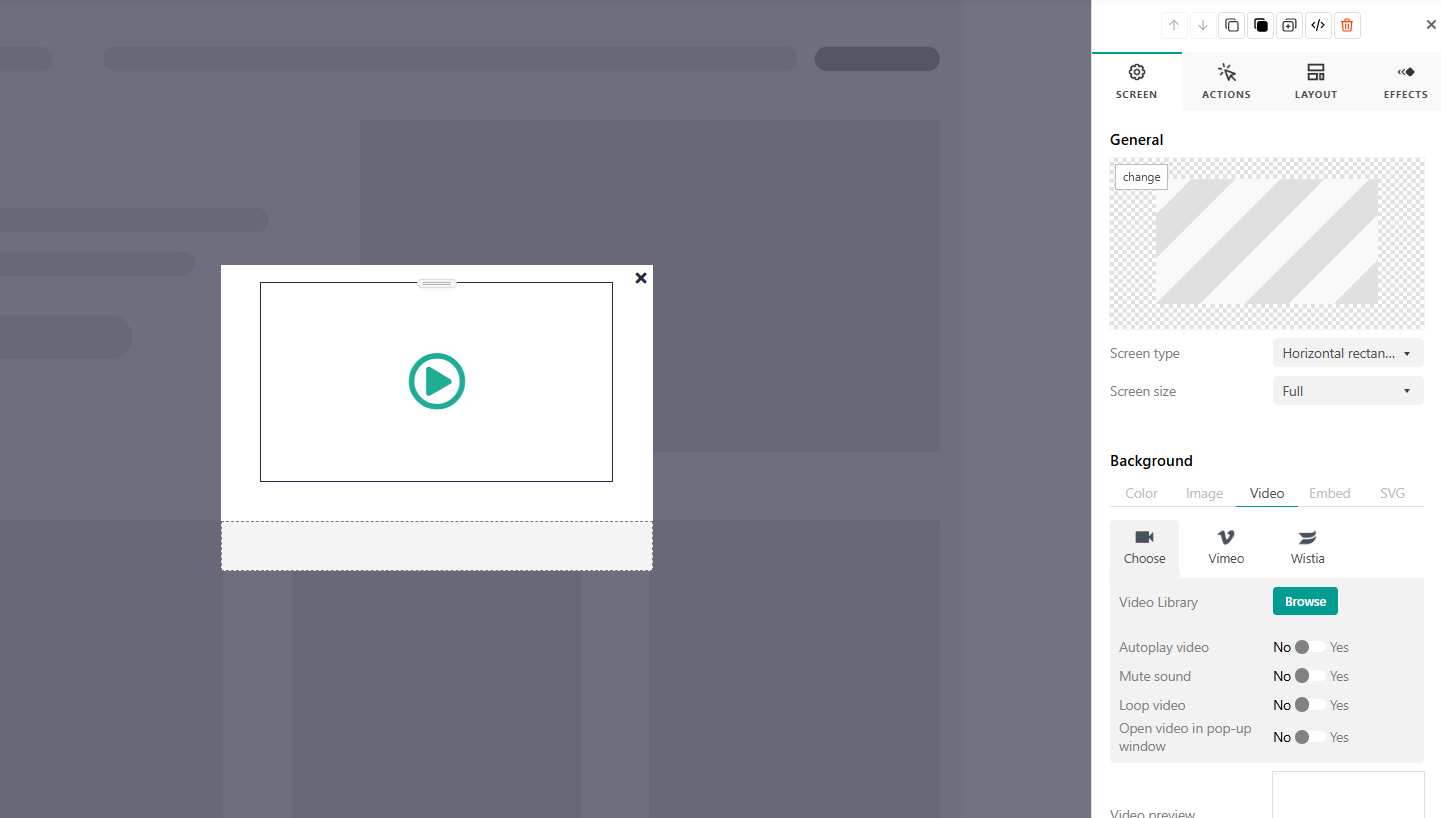
- If hosting videos locally on LearnWorlds (up to 1GB), Vimeo, or Wistia, add a Video Screen instead.


Pro Tip: I recommend uploading videos to YouTube and embedding them on LearnWorlds for faster loading speeds.
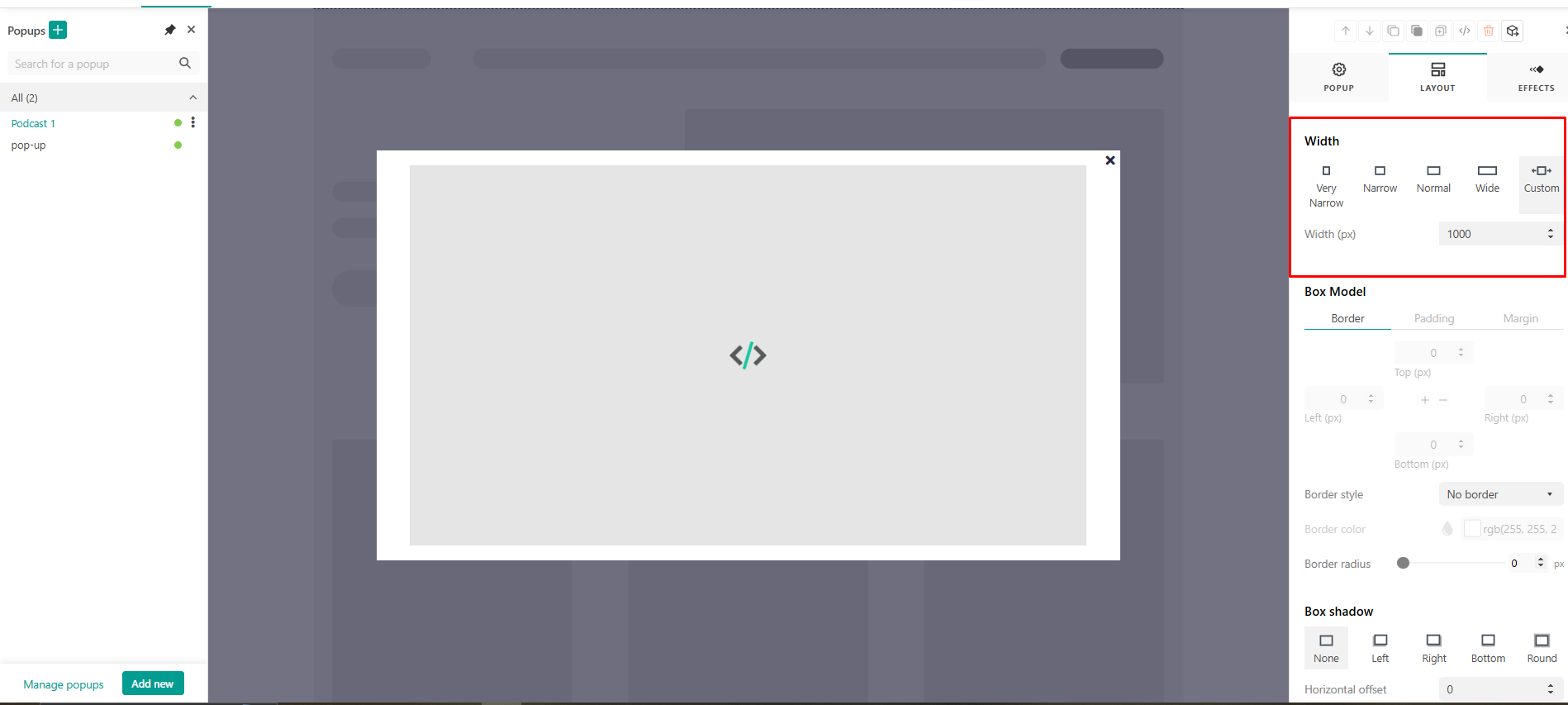
- To adjust the pop-up dimensions, click the pop-up name in the left-side menu, then use the right-side menu > Layout to customize the width.

Link the Thumbnail to the Video Pop-up
Let's get back to our list of thumbnails and click on the first one.
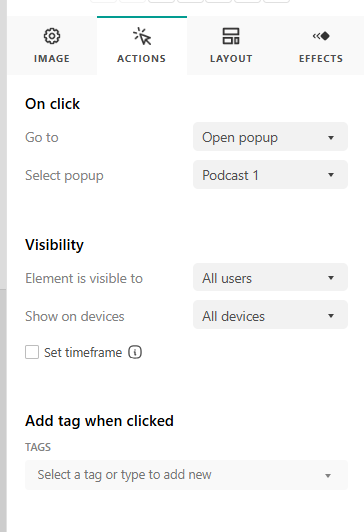
- Click on a thumbnail. In the right-side menu, go to Actions > On Click > Go to and select Open Pop-Up.
- Choose the appropriate pop-up, save your changes, and repeat for all thumbnails.

The end result should look like this:
I don’t have my own podcast videos, so I’ve used LearnWorlds’ most popular video to illustrate the concept.
Additional Tip: If you're not sure how to obtain the embeddable code of your videos, you can find that information in their respective websites like: Instagram, Youtube or Tiktok.
